


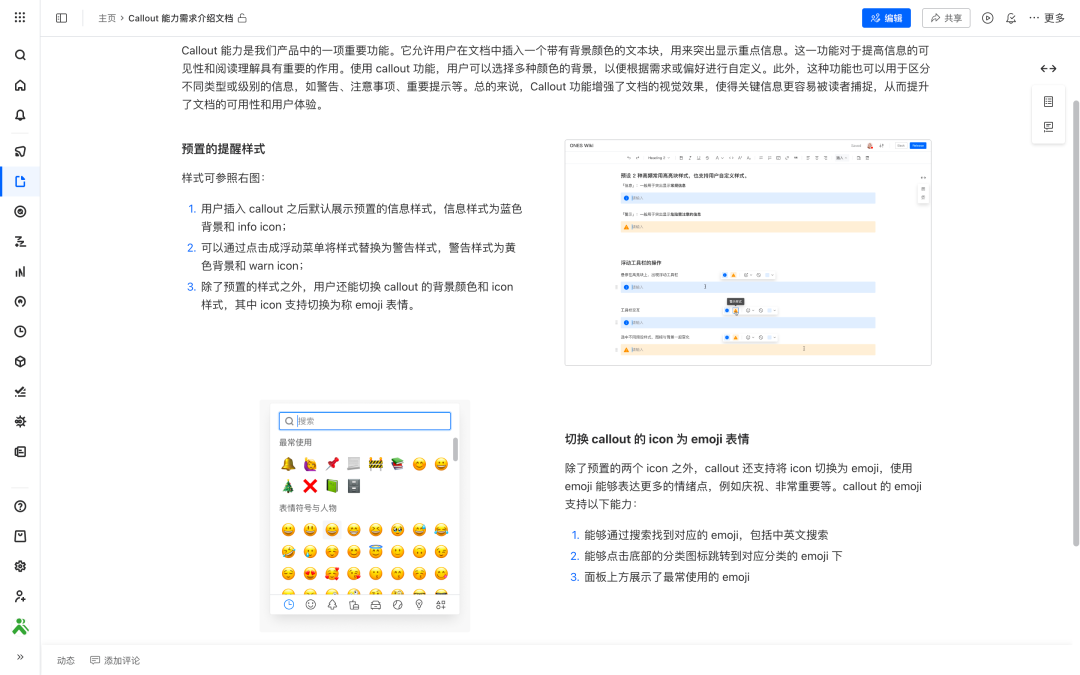
支持在 ONES Wiki 页面中使用分栏进行横向排版,丰富排版方式,帮助用户以更丰富的版式展示内容。
应用场景:
页面的布局对内容的阅读有很大的影响。当页面中有图文混排的需求时,可以通过分栏来组织页面结构,以更清晰、更条理化的形式展示页面内容。


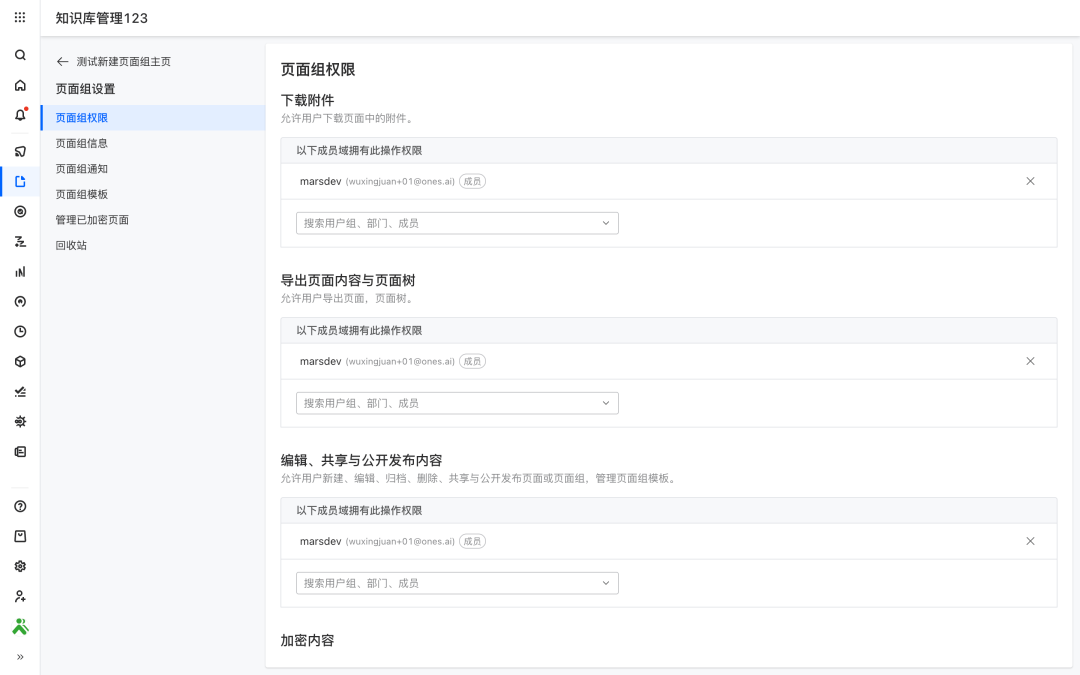
ONES Wiki 支持设置页面组中的附件下载权限,保护附件信息安全。
应用场景:
ONES Wiki 支持通过附件下载权限,管控页面组附件下载的范围,避免出现附件外泄等信息安全事故。


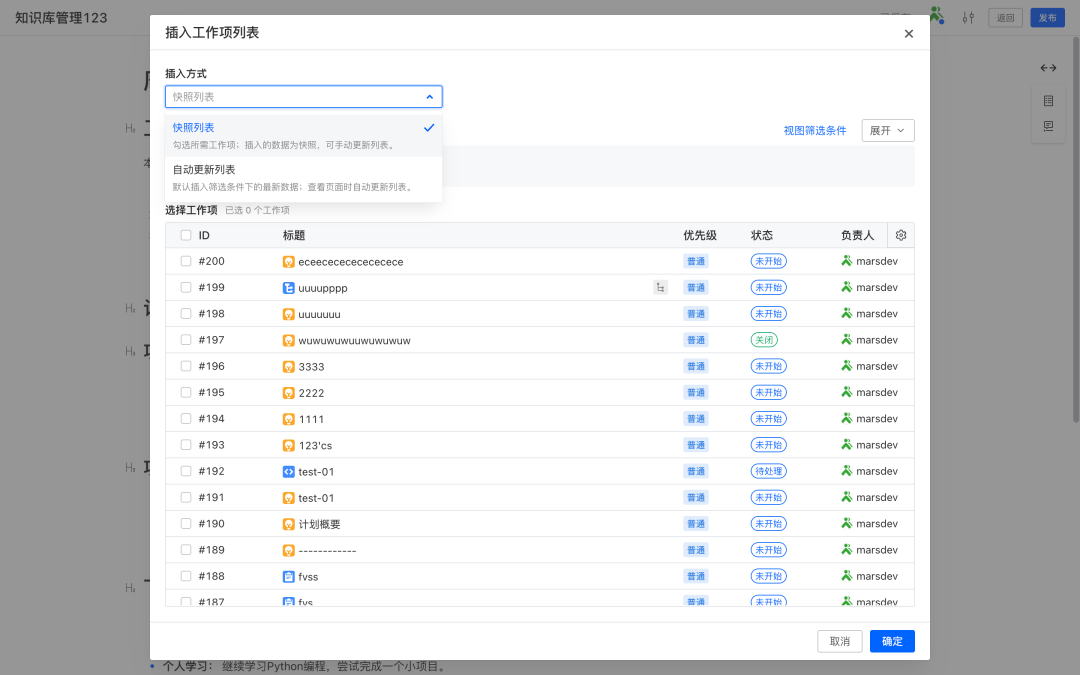
ONES Wiki 支持插入工作项列表快照,插入的工作项列表快照支持手动更新。
应用场景:
在书写周报日报等阶段性工作报告时,可以在 ONES Wiki 中插入相关的工作项列表快照,留存当下时间节点的工作项信息。其中,插入的工作项列表快照支持手动更新。


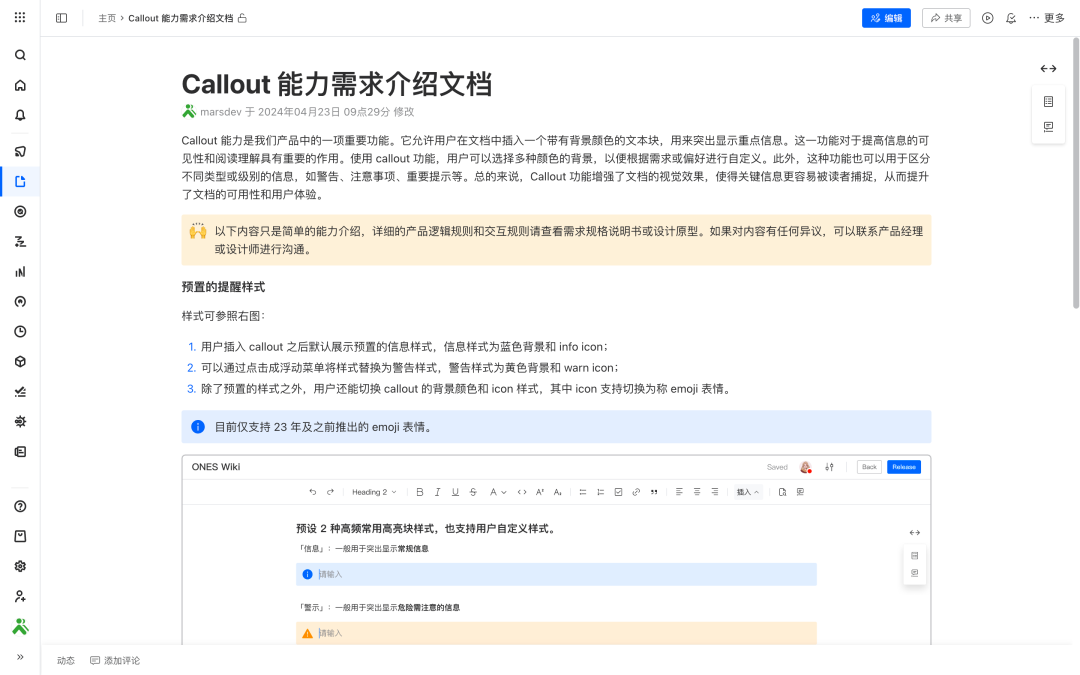
ONES Wiki 支持使用高亮块来突出显示重要信息。
应用场景:
ONES Wiki 中当有重要的信息需要读者关注时,或者是有额外的信息需要补充说明时,可以使用高亮块来快速引起读者的注意,同时可以使用高亮块中的 Emoji 表情丰富信息。


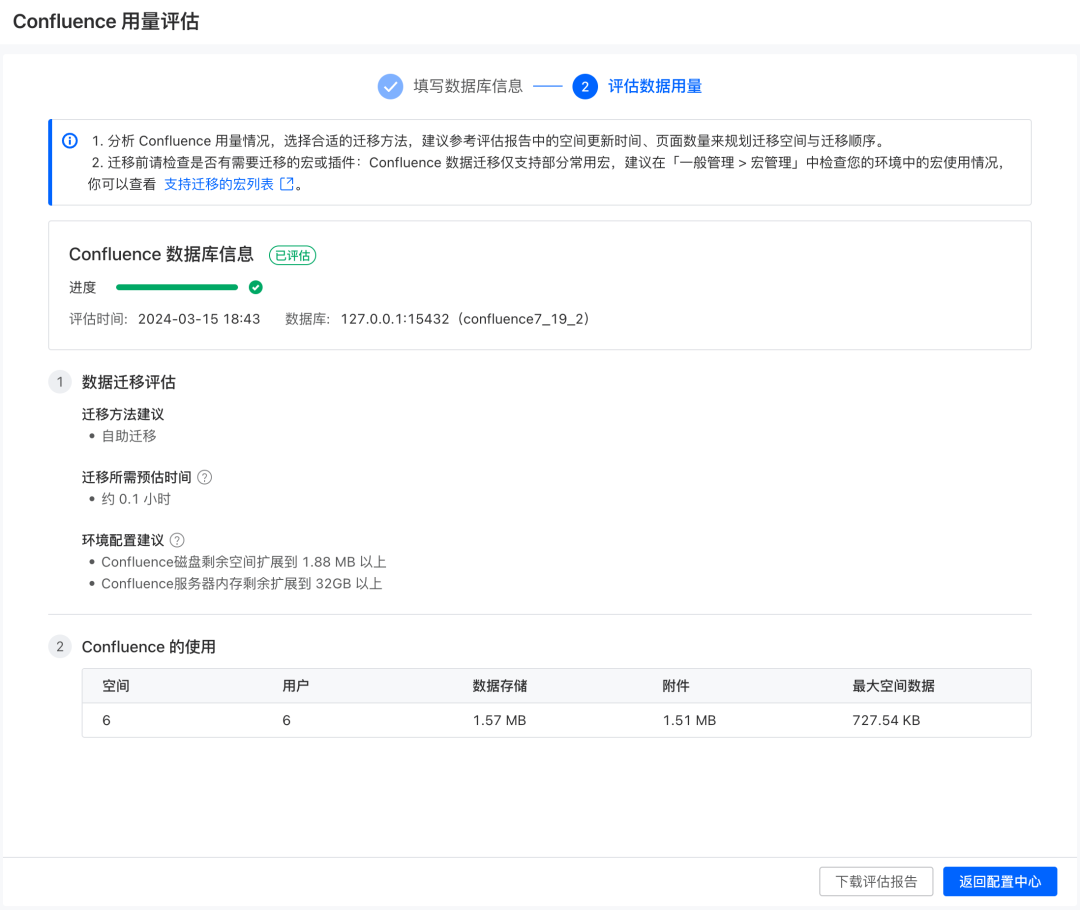
ONES 支持对 Confluence 数据量进行评估,提供迁移预估用时、迁移方式建议与环境配置扩容参考。
应用场景:
进行 Confluence 数据迁移前,可以借助该功能进行用量评估,以便提前识别迁移风险,参考配置建议准备迁移所需的环境,根据迁移预估用时和详细的用量情况,制定迁移计划。

其他优化
1. 支持下载在 ONES Wiki 中绘制的流程图
支持将 ONES Wiki 中绘制的流程图以 svg 的格式下载到本地。
2. 在 ONES Wiki 中粘贴工作项链接,可自动识别为插入工作项样式
支持自动识别粘贴的链接,如果是工作项链接将会自动转为插入工作项,以展示工作项负责人等关键信息。
3. ONES Project 工作项关联 ONES Wiki 页面弹窗优化
支持在工作项关联 ONES Wiki 页面的弹窗中,展示最近查看的页面,按照标题或链接搜索所有页面组,以便更快找到想要关联的 ONES Wiki 页面。

👇 想了解新功能的更多细节或使用说明,请联系您的客户经理,或扫描下方二维码,咨询 ONES 顾问。